728x90
반응형

다음은 HTML, CSS, JavaScript를 이용한 공학용 계산기 코드입니다.
기능:
- 기본 연산 (+, -, ×, ÷)
- 삼각함수 (sin, cos, tan)
- 로그, 지수 연산 (log, exp)
- 괄호 및 제곱 연산
📌 코드:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공학용 계산기</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
.calculator {
width: 300px;
background: #222;
padding: 15px;
border-radius: 10px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
}
.display {
width: 100%;
height: 60px;
background: #000;
color: #fff;
text-align: right;
padding: 10px;
font-size: 1.5em;
border-radius: 5px;
margin-bottom: 10px;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
button {
width: 100%;
height: 50px;
font-size: 1.2em;
font-weight: bold;
border: none;
border-radius: 5px;
cursor: pointer;
background: #555;
color: #fff;
}
button.operator {
background: #f39c12;
}
button.equal {
background: #2ecc71;
}
button.clear {
background: #e74c3c;
}
</style>
</head>
<body>
<div class="calculator">
<div class="display" id="display">0</div>
<div class="buttons">
<button onclick="clearDisplay()" class="clear">C</button>
<button onclick="appendValue('(')">(</button>
<button onclick="appendValue(')')">)</button>
<button onclick="appendValue('/')">÷</button>
<button onclick="appendValue('7')">7</button>
<button onclick="appendValue('8')">8</button>
<button onclick="appendValue('9')">9</button>
<button onclick="appendValue('*')" class="operator">×</button>
<button onclick="appendValue('4')">4</button>
<button onclick="appendValue('5')">5</button>
<button onclick="appendValue('6')">6</button>
<button onclick="appendValue('-')" class="operator">-</button>
<button onclick="appendValue('1')">1</button>
<button onclick="appendValue('2')">2</button>
<button onclick="appendValue('3')">3</button>
<button onclick="appendValue('+')" class="operator">+</button>
<button onclick="appendValue('0')">0</button>
<button onclick="appendValue('.')">.</button>
<button onclick="calculate()" class="equal">=</button>
<button onclick="appendFunction('Math.sqrt(')">√</button>
<button onclick="appendFunction('Math.sin(')">sin</button>
<button onclick="appendFunction('Math.cos(')">cos</button>
<button onclick="appendFunction('Math.tan(')">tan</button>
<button onclick="appendFunction('Math.log(')">log</button>
</div>
</div>
<script>
let display = document.getElementById("display");
function appendValue(value) {
if (display.innerText === "0") {
display.innerText = value;
} else {
display.innerText += value;
}
}
function appendFunction(func) {
display.innerText += func;
}
function clearDisplay() {
display.innerText = "0";
}
function calculate() {
try {
let result = eval(display.innerText);
display.innerText = result;
} catch (error) {
display.innerText = "오류";
}
}
</script>
</body>
</html>
반응형
✅ 설명:
- eval()을 사용하여 수식을 계산합니다.
- Math.sin(), Math.cos(), Math.tan(), Math.sqrt(), Math.log() 등 수학 함수를 적용할 수 있습니다.
- clearDisplay() 함수로 화면을 초기화합니다.
- appendValue() 함수는 숫자와 연산자를 추가합니다.
- appendFunction() 함수는 수학 함수를 추가하는 용도로 사용됩니다.
이제 이 코드를 HTML 파일로 저장한 후 브라우저에서 실행하면 공학용 계산기가 동작할 것입니다. 🎯
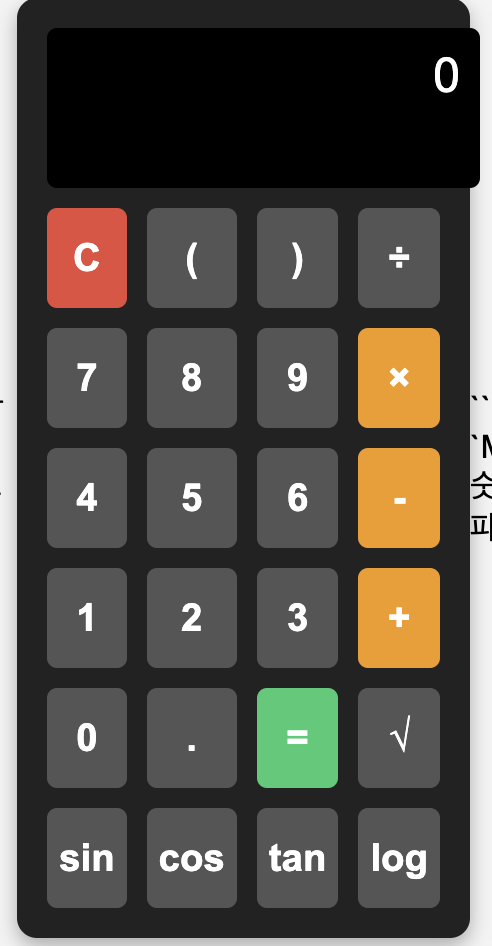
실행화면>

728x90
반응형
'IT > SW Dev.' 카테고리의 다른 글
| 쉬운 AI Coding - streamlit 소개 및 python 예제 코드 (1) | 2025.02.17 |
|---|---|
| python으로 작성한 코테 알고리즘 별 사례 (1) | 2025.02.15 |
| 쉬운 AI Coding - 웨이퍼맵(wafermap) 코드 생성 예시(html, css, javascript) (0) | 2025.02.13 |
| 쉬운 AI Coding - Slack(incoming webhooks) 메세지 전송 Python 코드 작성 예시 (1) | 2025.02.13 |
| 코테(코딩 테스트)에서 주로 사용하는 알고리즘(자료구조, 그리디 등)에 대해 아시나요? (0) | 2025.02.13 |